
ブログを始めてみたい!

パソコンの知識が全然ないけどブログってできるのかな?
この記事ではそんな初心者の人でも簡単に始められる「はてなブログ」を紹介しています。
わたしはブログ歴2年ほどになりますが、始めたばかりのときはブログに関する知識はゼロでした。
はてなブログはそんなわたしでも簡単に使うことができたので安心してくださいね!
これから画像付きで分かりやすくはてなブログの始め方を解説していきます。
ちなみにブログで副業やお小遣い稼ぎを目指すのであれば、最初からはてなブログPROで始めることをおすすめします。
はてなブログの始め方
はてなでブログを開設する手順を画像付きで分かりやすく解説していきます。
下記URLのはてなブログ公式サイトにアクセスした状態で続きを読んでくださいね!
リンク:はてなブログ公式サイト(https://hatenablog.com)

1.はてなブログ公式TOPにあるブログ開設をクリック

1.はてなID登録をクリック

- 好きなはてなID(ユーザー名)を記入
- 今後ログインに使うパスワードを記入
- ログイン時に使うメールアドレスを記入
- 日本のままでOK
- メールが不要な場合はチェックを外す
- ロボットではないにチェック
- 入力が済んだら確認をクリック

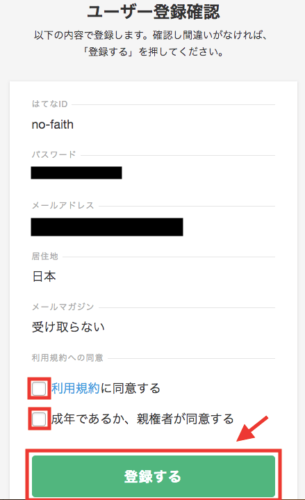
- 入力内容を確認
- 利用規約に同意するにチェック
- 成年or同意にチェック
- 間違いがなければ登録をクリック

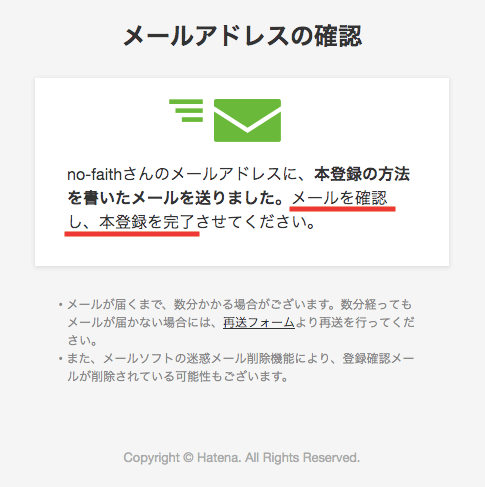
「登録する」を押すと上記の画面が表示されます。
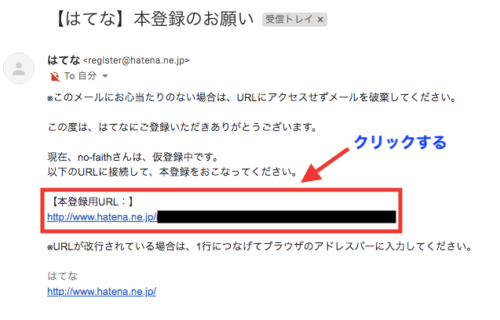
さきほど登録時に記入したメールアドレスの受信ボックスにメールが届いているので確認してください。(下記のメール)

1.メールに記載されている本登録用URLをクリック

- デフォルトor好きな英語を記入
- 好きなURLを選択(後から変更不可)
- すべての人に公開にチェック
- ロボットじゃないにチェック
- よく確認したら作成をクリック
2は下記の中から好きなURLを選択できますが、どれが良いとかはないのでお好みでOKです。
hatenablog.jp
hateblo.jp
hatenadiary.com
hatenadiary.jp

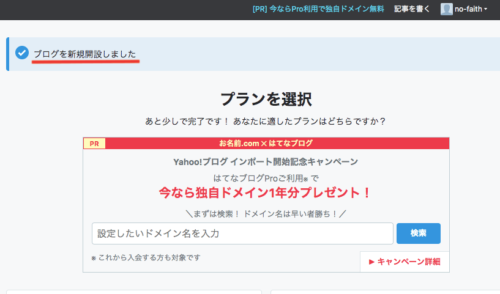
「ブログを新規開設しました」と表示されればブログの作成は無事に完了です。
上記画像にPRで書かれているはてなブログPro、独自ドメインについては後ほど解説するので、とりあえずここでは気にしないでくださいね!
自分のブログを表示したい場合は画面上部の黒帯に書かれているユーザーIDをクリック、自分のブログをクリックすれば飛べます。

クリックして下記のような画面が表示されればそれがあなたのブログです。

作りたてで何のカスタマイズもされていないので少しデザイン性にかけていますが、無料で用意されているはてなブログテーマを導入することでかなりオシャレになるので安心してくださいね!
テーマの導入については次章の”はてなブログのおすすめ設定“で分かりやすく解説しています。
スマホではてなブログを始める場合
スマホではてなブログを始める方は専用の上記アプリを利用することをおすすめします。
アプリを使わずにスマホではてなブログにアクセスして利用することも可能ですが、PC用のサイトを無理やりスマホで開いてるだけなので非常に使いづらいです。
ブログ開設の手順については、画面サイズや入力の位置が少し違うだけで先ほど説明したこちらの方法と一緒です。
はてなブログのおすすめ設定
はてなブログを始めたら、最初にいくつかの基本的な設定をしておくことをおすすめします。
これから分かりやすく画像付きで解説していきますが、ブログ名やテーマの導入などです。
ブログ名を設定+α
ブログ名などの基本的な設定を変更する方法を画像付きで解説していきます。

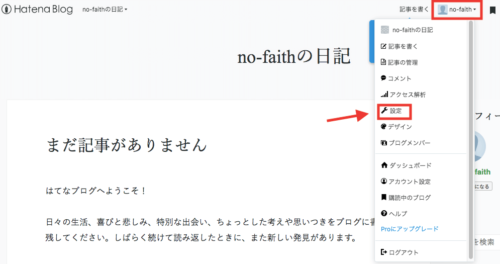
- 画面上部にあるユーザーIDをクリック
- 設定をクリック

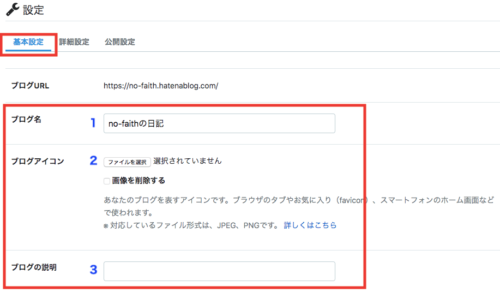
- 自分が付けたいブログ名を記入
- 設定したいアイコンがあるなら選択(なしでもOK)
- ブログ名付近に表示したい説明を記入(なしでもOK)
下記画像に続きます。

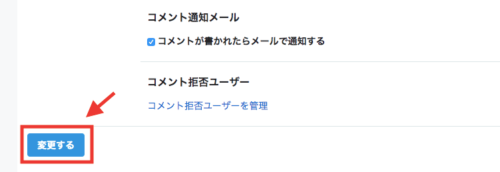
4.コメント設定をお好みで変更
5.上記に同じ
6.上記に同じ
7.通知するを推奨
下記画像に続きます。

1〜7までの設定が終わったら一番下まで画面をスクロールして「変更する」をクリックして設定を完了してください。
変更するを押さないとここまでの設定がすべて反映されないので絶対に忘れないでくださいね!
テーマの導入
続いて、無料で利用することが可能な はてなブログのテーマを導入する方法を解説していきます。
はてなブログにログインした状態で「はてなブログのテーマストア」にアクセスして続きを読んでくださいね!

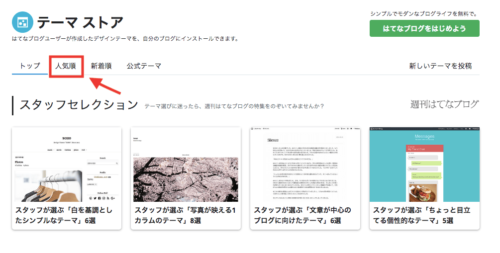
大量にテーマが用意されていますが、初心者の方は人気の王道テーマを利用することをおすすめします。
なので「人気順」をクリック。

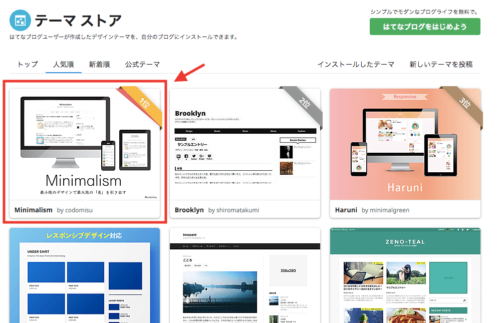
ここでは例として人気1位の「Minimalism」を導入したいと思います。
なのでMinimalismをクリック。

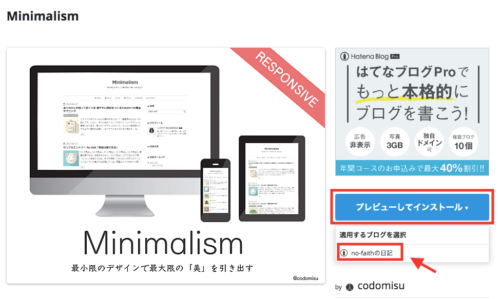
- プレビューしてインストールをクリック
- 自分のブログを選択

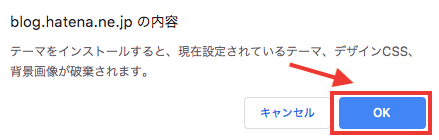
1.このテーマをインストールをクリック

上記の画面が表示されたらOKをクリック。
以上でテーマの導入は無事に完了です!
「Minimalism」はシンプルさを追求したテーマなので違いが分かりづらいですが、さまざまな部分が非常に見やすいデザインに変更されています。
ついでに、はてなブログのおすすめテーマを3つほど紹介してきますね!
Minimalism
Minimalismはシンプルさを追求した人気テーマ。
利用者が自分でお好みにデザインをカスタマイズできるようにするため、派手な装飾が使われていません。
ブログにアクセスする際の読み込みが早いので訪れてくれるユーザーにも非常に優しいテーマです。
ちなみに私がはてな時代にメインブログで愛用していたテーマがこれ!
Brooklyn
Brooklynは黒と白をメインにしたシンプルおしゃれテーマです。
2016年に作られてからずっと人気ランキング上位にいるいわゆる王道テーマ。
シンプルながらも大人かっこいいデザイン、派手な装飾がないので通信速度も良いとCSSやHTMLの知識がない初心者の方にもおすすめなテーマです。
わたしもはてな時代にサブブログで使っていました。
UnderShirt
UnderShirtは近ごろ人気急上昇中のテーマです。
わたしの感想としてはサイドバーのデザインがとにかくめっちゃオシャレ。
そして記事タイトルも含め、ユーザーが非常に文章を読みやすいデザインに作られています。
比較的あたらしいテーマなのでわたし自身は利用したことがないのですが、UnderShirtを導入しているブログを見ていいなと思ったので紹介させてもらいました!
はてなブログProについて
はてなブログは無料で利用することができますが、お好みではてなブログProという有料コンテンツが用意されています。
これから詳しくメリットを説明しますが、本気でブログを運営するのであればはてなブログProになるのは必須です。
はてなブログProのメリット
はてなブログProのメリットは下記です。
- ブログに表示される不要な広告を消せる
- トップページを記事一覧にできる
- モバイル版のカスタマイズができる
- 独自ドメインを設定できる
- Google Adsenseを使える
ブログに表示される不要な広告を消せる
はてなProになるとブログ内に表示される邪魔な広告を消すことが可能になります。
はてなブログはデフォルトだと自分のブログ内(記事の文章の途中とか)に広告が表示されます。
ブログが重くなるうえに自分の収益には全く関係ない広告なので、これを消せるのはかなりのメリットです。
特に自分で広告を貼って収益を目指そうと考えている人は、余計な広告で悪影響を与えたくないですもんね!
トップページを記事一覧にできる
はてなブログは無料ユーザーだとブログのトップページを記事一覧形式にできません。そのためブログ内に何の記事があるのか非常に分かりづらいです。
それがはてなProになるとトップページを記事一覧にすることが可能になります。
ちなみに記事一覧形式とは下記画像のような感じです。

モバイル版のカスタマイズができる
はてなブログのモバイル版ブログデザインは、はてなProしかカスタマイズすることができません。
デザインにこだわりたい人はPro必須です。
独自ドメインを設定できる
独自ドメイン=自分だけのドメインです。
無料ではてなブログを利用している人のドメイン(ブログURL)は最後がhatenablogやhatenadiaryのようになっています。
これははてなブログにドメインを貸してもらってブログを運営している証。
それが独自ドメインを設定することによって私のブログURLみたいにhttps://frenchbread-sorrow.comという完全オリジナルのURLを使えるようになるのです。
ぶっちゃけURLが完全オリジナルかなんてどうでもいいのですが、最大のメリットはブログを独自ドメインで運営することによって検索順位を維持したままブログを移転できること。
はてなに貸してもらっているドメイン(ブログURL)は、仮にはてなブログが潰れてしまったら終わりです。
検索エンジンからの評価はブログのドメインで判断されるため、記事をコピーして新しいドメインに移転したところで評価は初期化されてしまいます。
Google検索で1位になってアクセスがいっぱいあったのにそれが急に検索順位100位になることを想像していただければ分かりやすいかもしれません。
しかし独自ドメインの場合は、仮にはてなブログが潰れても自分が所有しているドメインなので検索順位を維持したまま移転することが可能になります。
そんなわけで、リスクヘッジを考えるならばブログを運営する上で独自ドメインは必須と思ったほうが良いです。
そしてドメインは運用年月が長い方が有利なので、いずれ独自ドメインへの変更を考えているならば早めに行動に移すことをおすすめします。
Google Adsenseを使える
Google Adsenseとはグーグルが提供している広告。
ブログ内に貼って他のユーザーがクリックしてくれることで、ブログ運営者が収益化できる仕組みになっています。
ブロガー達のほとんどが利用している最も知名度の高い広告がGoogle Adsenseだと思っていただければOKです。
そんなGoogle Adsenseですが、独自ドメインを導入していないと利用することができません。(稀に例外があるみたいですが、私の知る限り一般人が独自ドメインなしで使うのは無理だと思います)
そんなわけでGoogle Adsenseの広告を利用したいならば独自ドメインは必須です!
ブログの収益化を目指すならはてなProは必須
長々とはてなブログProのメリットを書きましたが、ブログの収益化を目指すのであれば はてなProになるのは必須と言って良いです。
ちなみに、はてなブログProの料金プランは以下のようになっています。

初心者がはてなブログで始めるメリット
初心者がはてなブログを始めるメリットは誰でも簡単に始められることはもちろんのこと、多くの人に自分のブログを読んでもらいやすいなどが上げられます。
ユーザーがブログに流入(アクセス)してくる主な方法は下記の3種類。
- 検索エンジン
- TwitterなどのSNS
- ブログサービス
はてなブログを利用することによって得られるメリットは3のブログサービスにあたります。
正直な話をしますが、検索エンジンから人が訪れてくれるようになるにはブログを始めて3ヶ月は経過しないと厳しいです。
理由は作りたてのブログはGoogleが認識してくれない、一定の評価を得るまでには3ヶ月ほどの時間がかかるため。
そして検索エンジン、SNSからの流入どちらにも言えることですが、検索で引っかけるキーワード選定を正しくおこなわないと3ヶ月どころか半年経過してもアクセスはほぼ皆無です。
わたし自身がそうでしたが、ブログを始めて半年ぐらい経つまでは検索からの流入は微々たるものでした。
そんな初心者だったわたしがブログを続けられた理由はブログサービスからの流入(アクセス)があったからです。
はてなブログで運営するとアクセスが集まる理由
はてながブログサービスからの流入が多い理由は下記。
- 読者登録の機能がある
- はてなブックマークを集めやすい
読者登録の機能がある
はてなブログにはデフォルトで読者登録ボタンが付いてます。
登録できるのは同じくはてなブログを利用しているユーザーのみですが、このはてな民のアクセス数が馬鹿になりません。
ちなみに読者登録をするとその人が記事を投稿した際に、自分のマイページに最新の投稿が表示される仕組みになっています。
読んでくれる人の割合が3人に1人だとしても、読者登録人数が300人いれば記事を投稿するたびにブログサービスからの流入だけで100アクセスが安定することになります。

初心者のブログを300人も登録してくれるわけないじゃん。
そんなことを思うかもしれませんが、はてなブログのブロガーさんたちは自分から読者登録をすればお返しの登録をしてくれる人がかなり多いです。
もちろん人気ブロガーさんを自分から登録したところで返ってくることはほぼないですが、自分と同じ初心者ブロガーさんを登録すればかなりの確率で返してくれます。
そして読者数が増えることで、次章で説明するはてなブックマークの恩恵を得やすいこともメリットです。
はてなブックマークでアクセス爆発!?
はてなブログのサービスの1つにはてなブックマークというものが存在します。
このはてなブックマーク略してはてブは、はてなユーザーが良いと思った記事に付けれる機能なのですが、短時間で3つ付くことによって新着エントリー、さらに多く(15個ぐらい)付くことによってホット(人気)エントリーに表示してもらうことができます。
新着エントリーに追加されるとはてなブックマークページに載せてもらうことができ、ホットエントリーにまでなると、はてなブログのトップページに載せてもらえる可能性もあるのです!

もちろんすべてのホットエントリーがトップページに載せてもらえるわけではないですが、トップページに載せてもらえればそれだけで数万アクセスは手に入ります。
ちなみにはてブ3つの新着エントリーでも数百アクセスは期待できます。
自分の記事に自分ではてブを付けるのはOKと公式に認められているので、実質2つのはてブをゲットできればOK。(複数アカウントではてブを付けるとIPアドレスでバレてペナルティをもらうので注意)
読者が50人ぐらいいればかなりの確率で新着エントリーが期待できますよ!
はてなブログのデメリット
はてなブログでブログを運営するデメリットは特にないです。
今まではてなブログはアフィリエイトをメインとしたブログ運営が禁止されていたため、あからさまなアフィリエイトブログを作ると運営にブログを消去されるというデメリットがありましたが、2019年10月1日からはてなブログは全面的にアフィリエイトがOKになりました。
そのためアクセスを集めやすいはてなブログには現状メリットしかないです。
現在ワードプレスでブログを運営している私もはてなブログに戻ろうか悩んでるレベルですもの!
まとめ:とりあえずはてなブログで最初の記事を書いてみよう
ついつい色々な情報を紹介してしまいましたが、最も重要なのはまずブログ記事を書くことです。
読者を増やしたりブログを収益化するのはブログに慣れてからでも全然間に合います。
なので、ブログの開設が完了したらまずはてなブログで最初の記事を書いてみましょう!
文章を書くのになれるまでは、自分が書きたい好きなことを書くのがおすすめです。
まずはブログの楽しさに触れてみてくださいね!






コメント